Wird erledigt und im nächsten Update mit eingefügt
Beiträge von SgtKaneki
-
-
Das kannst du in den Einstellungen der Benutzergruppen machen. Anders wurde es hier auch nicht gemacht
-
Das würde mit einer Sprachvariable funktionieren. Der Text im template ist standardmäßig bei allen Sprachen der selbe, kann aber wie erwähnt umgeändert werden.
-
Die Header-Grafik ist ein Mashup verschiedener Spiele. Eine PSD als solche existiert lediglich für die Logo Grafik.
Sämtliche Grafiken findest du im FTP unter INSTALLATIONSPFAD der SUITE -> /images/gamezone/
-
Bitte update auf die aktuelle Version.
Microsoft Edge Version 44
Microsoft Edge HTML Version 18
-
Dann sind andere Deklarationen die dem ganzen im Weg stehen. Füge den Code mal ganz oben und einmal ganz unten in den individuellen Stil-Einstellungen ein
-
Der Edge wird bei mir Fehlerfrei wiedergegeben. Welche Version des Microsoft Edge wird verwendet? (Steht in den Einstellungen des Browsers)
-
Ja, es kommt auf die Art der Arbeit an, aber prinzipiell bieten wir das an, ja. Am besten per Konversation bei mir melden.
-
-
Das Hauptmenü bearbeitest du im Admin Control Panel unter folgendem Menüpunkt (unabhängig vom Design): INHALT -> (CMS) Menüs -> Hauptmenü -> (links auf die 3 Striche klicken (Hauptmenü bearbeiten))
-
Nur den Pfad aus dem CSS dem richtigen Pfad zuweisen. Das behebt das Problem
-
Im CSS. Normalerweise sollte es aus dem Red Ordner geladen werden, wie es bei Partner 1-3 sowie 5-7 geregelt ist, leider hab ich bei Partner4 den falschen Pfad genommen. Das wird nach den Feiertagen behoben.
Die CDs Klasse heißt additional_partner4
-
Sicher dass das kein Screen vom Red Ordner ist? Die Datei muss in den Blue Ordner... Laut Browser existiert die Datei nicht
-
Die Datei existiert nicht. partner4.png muss in den Ordner /images/dessence/blue/
(Auch für das rote design, kleiner schnitzer meinerseits der behoben wird)
-
Bebas Neue heißt die Font.
-
Die partner4.png auch im "Blue" Ordner vom Dessence Design vorhanden?
-
Herzlich Willkommen zur Anleitung für den Additional Partner
In dieser Anleitung möchte Ich euch zeigen, wie Ihr den Additional Partner entfernen bzw. bearbeiten könnt.
Eine Schritt-für-Schritt Anleitung, um auch ohne HTML Kenntnisse den Additional Partner euren Wünschen anzupassen.Schritt 1: Wie kann ich den Additional Partner entfernen?
Wenn du den Additional Partner nicht im Design haben möchtest, kannst du diesen ganz leicht entfernen.
Logge dich dazu ins ACP (Admin Control Panel) ein und wähle die Kategorie "Anpassung" -> "Stile".
Wähle nun den Stil aus, in dem der Additional Partner entfernt werden soll. Wähle das "Bearbeiten"-Icon (Stift).Wechsle im Tab-Menü zu "Erweiterte Einstellungen", im Textfeld "Individuelles CSS und SCSS".
Füge ganz unten folgende Textzeilen ein:
Klicke auf "Absenden". Der Additional Partner sollte nun vollständig ausgeblendet werden. Möchtest du diesen wieder
reaktiveren, lösche einfach die oben genannte Textzeilen wieder aus dem Code.
Schritt 2: Wie kann ich den Additional Partner bearbeiten?
Logge dich dazu ins ACP (Admin Control Panel) ein und wähle die Kategorie "Anpassung" -> "Templates".
Ändere oben in den Filter-Einstellungen "Standardtemplates" zu deinem jeweiligen Stilnamen (Beispielsweise: "BaseLine"),
klicke auf "Absenden". Nun werden dir eine Handvoll von Templates zum bearbeiten angeboten, wähle das Template "AdditionalPartner".
Wähle das "Bearbeiten"-Icon (Stift).
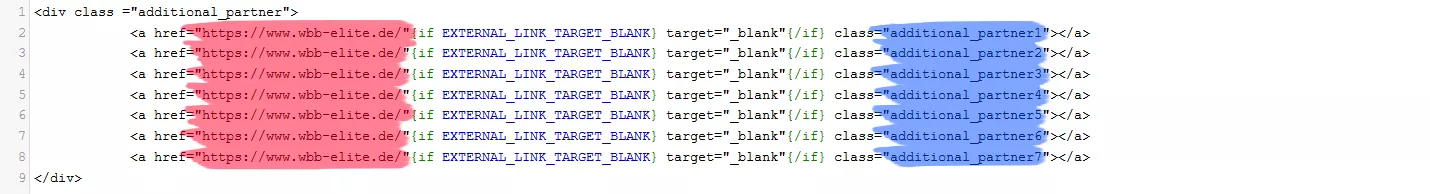
Der vorhandene HTML-Code sieht in etwa wie folgt aus:
(Ich markiere die wichtigsten Stellen, und erkläre weiter unten welche Bedeutungen sie haben!)
Legende:
CodeRot: Verlinkung, auf welche Seite der User weitergeleitet werden soll. Blau: Jeweilige Klasse des jeweiligen Partners. (nummeriert)Um die Grafiken auszutauschen verbindet euch via FTP mit eurem Webserver.
Unter folgendem Pfad (" ../images/STILNAME/FARBE/partnerX.png") findet ihr die nachfolgenden Partner Grafiken. (X = Nummer der Grafik)
Einfach die Grafik austauschen und eure Seite aktualisieren. (Sollte die Änderung nicht angezeigt werden: STRG + F5 drücken).
(Die optimale Größe für die Grafik beträgt 160x50px [Breite x Höhe])
Ich hoffe diese Anleitung konnte euch helfen, ansonsten bei Problemen oder auch Fragen einfach melden, Ich werde euch schnellstmöglich helfen!
-
Herzlich Willkommen zur Anleitung um das Hauptmenü bei dem Design "BaseLine v.2" zu fixieren
In dieser Anleitung möchte Ich euch zeigen, wie Ihr das Hauptmenü oben fixieren könnt.
Eine Schritt-für-Schritt Anleitung, um auch ohne HTML Kenntnisse das Menü zu fixieren.Schritt 1: Hauptmenü fixieren: CSS
Um das Hauptmenü zu fixieren fügen wir als erstes folgende CSS-Anpassungen ein.
Logge dich dazu ins ACP (Admin Control Panel) ein und wähle die Kategorie "Anpassung" -> "Stile".
Wähle nun den Stil aus, in dem das Hauptmenü fixiert werden soll. Wähle das "Bearbeiten"-Icon (Stift).Wechsle im Tab-Menü zu "Erweiterte Einstellungen", im Textfeld "Individuelles CSS und SCSS".
Füge ganz unten folgende Textzeilen ein:
CSS
Alles anzeigen.pageHeaderPanel { position: fixed; } .userPanel { position: absolute !important; z-index: 100 !important; } .pageHeaderSearch { z-index: 200 !important; }Klicke auf "Absenden".
Schritt 2: Hauptmenü fixieren: Templates (HTML)
Logge dich dazu ins ACP (Admin Control Panel) ein und wähle die Kategorie "Anpassung" -> "Templates".
Ändere oben in den Filter-Einstellungen "Standardtemplates" zu deinem jeweiligen Stilnamen (Beispielsweise: "BaseLine"),
klicke auf "Absenden". Nun werden dir eine Handvoll von Templates zum bearbeiten angeboten, wähle das Template "pageHeader".
Wähle das "Bearbeiten"-Icon (Stift). Ersetze den vollständigen Inhalt durch folgenden:
Code
Alles anzeigen<div id="pageHeaderContainer" class="pageHeaderContainer"> <header id="pageHeader" class="pageHeader"> <div id="pageHeaderPanel" class="pageHeaderPanel"> <div class="layoutBoundary"> {include file='pageHeaderMenu'} </div> </div> <div id="pageHeaderFacade" class="pageHeaderFacade"> <div class="layoutBoundary"> {include file='pageHeaderLogo'} {include file='pageHeaderUser'} {include file='pageHeaderSearch'} </div> </div> <script data-relocate="true"> require(['WoltLabSuite/Core/Ui/Page/Header/Fixed'], function(UiPageHeaderFixed) { UiPageHeaderFixed.init(); }); </script> </header> {hascontent} <div class="boxesHero"> <div class="layoutBoundary"> <div class="boxContainer"> {content} {foreach from=$__wcf->getBoxHandler()->getBoxes('hero') item=box} {@$box->render()} {/foreach} {/content} </div> </div> </div> {/hascontent} </div>Klicke auf "Absenden".
Ich hoffe diese Anleitung konnte euch helfen, ansonsten bei Problemen oder auch Fragen einfach melden, Ich werde euch schnellstmöglich helfen!
-
Ist behoben und wirst schnellstmöglich hochgeladen.
NACHTRAG: Im WBB-Elite Shop ist bereits die gefixxte Version (3.1.1) oben.
-
Fehler ist bekannt und wird schnellstmöglich behoben. Bitte entschuldige die Verzögerung. (Handelt sich um das GameZone Design richtig?)