Das kannst du per CSS ändern, wenn du den Link nach deinen Vorstellungen gestaltest. Bei mir sieht das so aus.
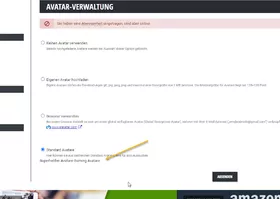
Code// Auswahl Standard Avatar - Buttons #selectAvatarCategory { margin-top: 10px; margin-left: 26px; } #selectAvatarCategory a { background-color: #f9f9f9; border-color: #dddddd; color: #666666; text-decoration: none; text-shadow: 0 1px 0 transparent; border-radius: 15px; border-style: solid; border-width: 1px; cursor: pointer; display: inline-block; margin: 2px 1px; padding: 5px 13px; position: relative; } #selectAvatarCategory a:hover { background-color: #f2f2f2; } // Auswahl Standard Avatar - ButtonsGestalten kannst du sie dann wie es dir gefällt.
Alternativ könnte man auch das Template anpassen, so dass die Standardbuttons des jeweiligen Styles verwendet werden. Aber das ist nicht so updatesicher.
Das ist super, vielen Dank ! ![]()