kannst ja eines programmieren mit dem Button ![]()
Beiträge von Timeout
-
-
hab ich auch keinen gefunden...
-
-
hmmm... dann würde ich das Dropdown auf den Template-Listener {event name='afterMainMenu'} setzen und im css das normale Menü mit #mainMenu {display:none;}ausblenden...
Nichtr vergessen auch das Submenü auszublenden .... .navigationMenuItems {display:none!important;}
-
Selbstverständlich geht das... Du legst einfach eine eigene Templategruppe an bindest die in einem Style ein...
Und dann kannst Du in der mainmenu.tpl deiner Templategruppe ändern, was immer Du willst. -
die Sprachvariable wcf.tagging.taggedObjects.de.wbb-elite.news.tag ist nicht ganz richtig, da dort nur News drinnensteht.
Sollte ob der Konsistenz mit den anderen Anwendungen aber News mit dem Tag „{$tag->name}“ sein... -
gibts dazu News?
-
irgendwas ist da faul... Gesucht wurde nach "Design".
Klick auf Seite 2 funktioniert aber. -
hab den Fehler gefunden.
Ich hatte in einem inkludierten Template noch einen counter, und der dürfte irgendwie nicht gewollt haben, dass da noch ein counter ist...
Danke trotzdem für Deine Hilfe.
-
sehr komisch. Hast Du eine Idee, was das sein könnte?
Ich verzweifle schön langsam. Alles passt nur die Variable im counter wird nicht zugewiesen und nicht angezeigt.Standard-Templates, alle eigenen Javascript deaktiviert und ich kann im commentList Template irgendwas reinschreiben - wird alles ausgeworfen ... nur der counter nicht - keine Idee mehr... vor allem weil es überall anders funktioniert...

-
Hallo @Cyperghost,
sag ich hab da ein kleines Problem. Ich will bei den News-Kommentaren (auch bei Kommentaren zu Blogs oder Bildern) nach 5 Kommentaren eine Werbung einblenden. Nun habe ich dazu das WCF-Template commentList um folgendes erweitert:
Code{foreach from=$commentList item=comment} {counter assign=commentNo print=false} {if $commentNo == 6}<li style="width:100%;">{include file='___werbung_728x90'}</li>{/if} ... ... ... ...Das funktioniert auch soweit bei allen Anwendungen Blogs, Gallery, etc. sogar beim VIE-Code Marktplatz....
nur bei den News funktioniert es nicht...
Irgendeine Idee warum?
Fatal error: PHP notice in file /var/www/xxxx.com/wcf/templates/compiled/1_news_1_news.php (2285): Undefined index: commentNo
Wenn ich zB den print vom counter auf true setze, zeigt er mir bei den Kommentaren vorher überall die Kommentarnummer, und das funktioniert bei den News auch nicht. Er zeigt gar nichts an und das Javascript zum Kommentieren hängt sich auf...

Ich muss dazu anmerken, dass ich den Kommentar-Tab im Template geändert habe, um die Kommentare auf der News-Seite direkt unterhalb der News anzuzeigen.... aber das sollte ja keinen Unterschied machen.
-
Konntest Du schon einmal News posten?
Hast du die News frisch installiert?
Hast Du die freundlichen URLs aktiviert?
Hast Du in deinem Webserver die News-Endanwendung für die freundlichen URLs eingetragen?Fragen über Fragen...

-
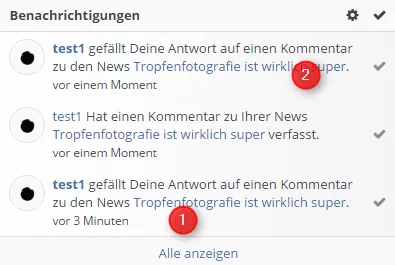
Folgendes Szenario. User 1 kommentiert eine News - User 2 gefällt das Kommentar
User 1 erhält eine Benachrichtigung mit "User 2 gefällt Deine Antwort auf einen Kommentar zu den News ..." anstatt "User 2 gefällt Dein Kommentar zu den News ...."Wenn nun User 2 ein Kommentar beantwortet und User 1 das gefällt, dann kommt dieselbe Benachrichtigung, die dann ja stimmt, da es eine Antwort auf ein Kommentar war.
1 -> "test 1" liked ein Kommentar
2 -> "test 1" liked die Antwort auf einen Kommentardie beiden Benachrichtigungen sollten ja unterschiedlich sein, oder?
Kann das jemand nachvollziehen? -
Das "Hervorheben" ist vielleicht ein wenig verwirrend, da es unter Umständen mit "Empfohlen" verwechselt wird.
"News vorreihen" ist vielleicht treffender... -
-
-
-
was ist: dkm_slider_position.1:wcf.acp.option.dkmslider.general.position.dkm_slider_position.1
sollte das nicht so aussehen: 1:wcf.acp.option.dkmslider.general.position.dkm_slider_position.1 ??
dann kannst du auch auf 1, 2 oder 3 abfragen.
In Deinem Fall ist es {if DKM_SLIDER_POSITION == 'dkm_slider_position.1'} -
abgesehen davon ginge das ja auch ein wenig kürzer...
anstatt
Code{if DKM_SLIDER_MESSAGE_FORUM_ONLY == true} {if $templateName == 'boardList'} {include file='__dkmSlider'} {/if} {/if}
könntest du ja gleichCode{if DKM_SLIDER_MESSAGE_FORUM_ONLY == true && $templateName == 'boardList'} {include file='__dkmSlider'} {/if}
machen...
-