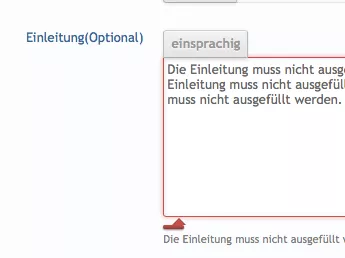
Den Text sollte man nicht per CSS "abscheiden", wenn dann nur per Zeichenlänge begrenzen. Das Problem sind die verschiedenen Browser und Betriebssysteme, die rendern Zeichengrößen und Zeilenanstände unterschiedlich deswegen kann es passieren das man die letzte Zeile in der Box in der Höhe um die Hälfte abschneidet, das sieht dann so aus:

Also wenn dann wäre eine Zeichenbegrenzung plus eine automatische Höhenanpassung am sinnvollsten, nur so kann man sicher stellen das auch alle Zeichen immer vollständig dargestellt werden. Das geht per CSS nicht.
Warum baust du nicht so ein kleines Script für die zweispaltige Darstellung ein? Das wäre eigentlich für das Newssystem eine gute Lösung um die Boxen mit selber Höhe pro Zeile darzustellen.
Im Viecodeshop wird ja das hier verwendet:
http://brm.io/jquery-match-height/
Aber es gibt kleinere Scripte die genau so gut funktionieren.
Oder du baust die zweispaltige Darstellung auf Flexbox um, hier gibt es eine Lösung mit JS-Fallback:
https://osvaldas.info/flexbox-based-…script-fallback