hört sich doch gut an. So kann man optional eine Quelle angeben, falls verfügbar.
Unsere ist meist selbst die Nintendo Presseabteilung. Und optional wären dann andere Seiten, wo man die Meldungen gefunden hat.
Beiträge von knuddchen
-
-
Das ist wohl wahr
 aber basteln macht ja auch spaß
aber basteln macht ja auch spaß -
wohl scheinbar xD haha
was mich grad wundert, warum dieses Plugin nicht standardmäßig im wbb enthalten ist xD
-
alles klar, danke dir fürs abändern
-
hab das Problem lösen können

im wcf/acp/templates war die index.tpl da stand der passende Code schon drin für die Timeline.
die sieht so aus die Stelle:
HTML{literal} <script data-relocate="true">!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> {/literal}
also brauchte ich nur die Stelle mit dieser ersetzen. nun gehts
-
Hallo, ich bins mal wieder.
ich möchte mir gern eine Seite ins wbb einfügen, wo die Tweets von Twitter angezeigt werden. Die Seite selber ist ja nicht das Problem, aber es scheitert dann am Script von Twitter:
HTML<a class="twitter-timeline" href="https://twitter.com/AcCafeDE" data-widget-id="xxxxxxxxxxxxxxxxxx">Tweets von @AcCafeDE </a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Die Problematische Zeile ist ab <script>...</script>Wie füge ich das am besten ins Template ein? Die Widget-ID wurde durch x ersetzt.
-
Vielleicht meint er eine Linkseite wo Webseiten eingetragen sind. Also eine urllist.
-
Wenn ich Cyberghost richtig verstanden habe, meint er in dem Tab System dort musst du das Modul erst aktivieren.
-
Super, hat alles geklappt.

-
jup die Mobilen Einstellungen waren das

-
ok. Bei meiner Seite ist er auf jedenfall da in der Mobilansicht. Weiß nur grad nicht ob das mit dem einen plugin wieder da war.
-
Hallo. Mir ist aufgefallen, dass man hier in der Mobilansicht die ungelesenen Foren nicht als gelesen markieren kann, da das Häkchen ✔ fehlt. Lässt sich das noch integrieren?

-
Das stimmt, aber ich denke mal alle Scripte von Ghosti haben ne Sprachvariable

-
Menüpunkt und die language punkte lassen sich im acp umändern

-
Erstmal nicht, werde mich damit aber trotzdem noch weiter rumspielen, irgendwann krieg ichs doch noch richtig hin

-
-
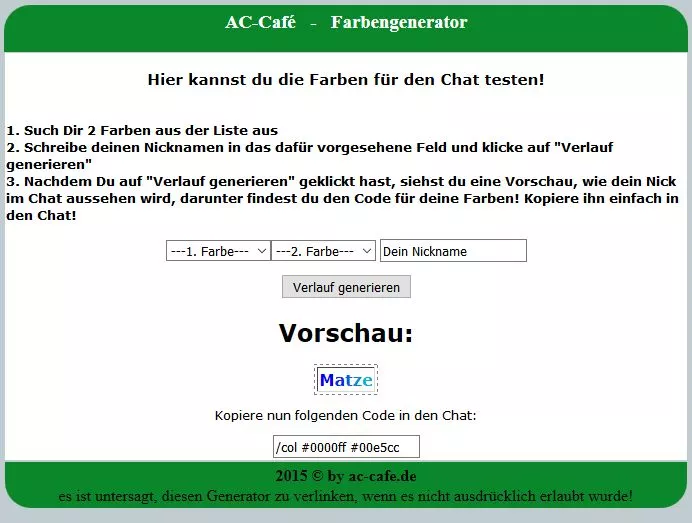
hmm, also es sind 182 farben einmal für links und 182 für rechts. Das heißt, ich kann die einzeln schlecht in diese public zeile einfügen. dass müsste man anders machen. Also wäre sicher die beste Variante, die beiden Farben, die ausgewählt wurden in 2 Spalten zu speichern in der Usertabelle in der DB und von dort dann nach dem Speichern über das Feld dann auslesen. Wie man Daten aus der Datenbank abfragt, hab ich im Tutorial schon gesehn. Nur noch nicht, wie man per update in die wcf1_user reinspeichert.
Oder werden da auch Dinge in die Session gespeichert?
-
irgendwie will das nicht so klappen. wenn ich sage
public $farbelinks = '#ffb2b2';dann zeigt er mir die Farbe in dem Feld an, aber ich möchte ja dass er die Farbe aus dem $_POST['farbelinks'] holt. Wenn ich
public $farbelinks = $_POST['farbelinks'];mache, dann kommt Errormeldung
 bin momentan echt grad am Verzweifeln
bin momentan echt grad am Verzweifeln 
Hier mal mein aktueller Code
PHP: FarbgeneratorPage.class.php
Alles anzeigen<?php namespace wcf\page; use wcf\system\request\LinkHandler; use wcf\system\MetaTagHandler; use wcf\system\language\LanguageFactory; use wcf\system\WCF; use wcf\util\ArrayUtil; use wcf\util\HeaderUtil; use wcf\form\IForm; /** * Shows the farbgenerator page. * * @author Matthias Beier * @copyright 2015 ac-cafe.de * @license LGPL * @package de.ac-cafe.wcf.farbgenerator */ class FarbgeneratorPage extends AbstractPage { /** * @see wcf\page\AbstractPage::$activeMenuItem */ public $activeMenuItem = 'wcf.page.farbgenerator'; public $templateName = 'farbgenerator'; /** * @see \wcf\form\IForm::readFormParameters() */ public function readFormParameters() { parent:: readFormParameters(); if(isset ($_POST['farbelinks'])) $this->farbelinks = array('#ffb2b2' => '#ffb2b2'); if(isset ($_POST['farberechts'])) $this->farberechts = array('#ffb2b2' => '#ffb2b2'); } public $farbelinks = array('#ffb2b2' => '#ffb2b2'); public $farberechts = array('#ffb2b2' => '#ffb2b2'); /** * @see Page::assignVariables() */ public function assignVariables() { parent::assignVariables(); WCF::getTPL()->assign(array( 'farbenlinks' => $this->farbelinks, 'farbenrechts' => $this->farberechts )); } } -
hab zwar dieses plugin nicht, wenn dann würde ich beide Stellen gut finden damit man nicht erst ewig das Thema suchen muss sondern kann dann im acp nach dem User suchen und sieht dir Bewertungen die er/sie gemacht hat. Auf der Seite selbst dann nur wer bewertet hat. Die Korrektur, die gewünscht wird aber nur übers acp.
-
ah, wenn ich das jetzt richtig verstanden habe, dann müsste ich die farbcodes als array dort in der phpdatei nochmal zusätzlich deklarieren. :o Voll komplizierter als bei phpkit
 aber man will ja was dazu lernen
aber man will ja was dazu lernen 

dann schau ich mir das morgen in Ruhe an. danke dir erstmal für den Tipp