Schau mal hier vorbei
Beiträge von FunnyGirl
-
-
Hallo Cyperghost
Zuerst mal danke für die Umsetzung.
Eine Frage dazu? In der Version EasyMedia 5.5.6 ist das ja nicht integriert. Könnte man das dort auch integrieren? oder ist der Aufwand zu hoch?
Danke schon mal im voraus
mg H.B.
-
Cyperghost mir würde die Funktion auch gefallen um mehrere Bilder auf einmal zu löschen.
mg H.B.
-
-
-
-
Hab gerade festgestellt das es unter php 8.0.1 auch von anderen Drittanbieter von Plugins Probleme gibt.
Sage dazu nur eins die Entwickler sollen sich selber den Kopf zerbrechen da sie ja auch Geld verlangen und Mitglieder die wissen zeigen nur ver...... werden.
Dir Cyperghost vielen Dank für deine Hilfe und das funktioniert so wie du es sein soll.
mg H.B.


-
So wie das aussieht funktionieren die News jetzt einwandfrei unter php 8.0.1
Bestimmt gibt es auch noch andere Plugins wo unter php 8.0.1 nicht funktionieren aber das ist deren Aufgabe von Drittanbieter Entwickler.
Dir Cyperghost sag ich mal vielen Dank für die schnelle Hilfe und Support
mg H.B.



-
HuHu Cyperghost
Funktioniert jetzt unter php 8.0.1
Werde das aber trotzdem beobachten
Vielen Dank für den Tipp und die Behebung für den Fehler.
Super Support


mg H.B.

-
Cyperghost schaue mal ob das Problem auch unter der W-Suite 3.1 auftritt. Php 7.4 funktioniert es bei mir einwandfrei (eigener Server)
Habe mittlerweile ja 2 Lizenzen von dir gekauft (eine bei Woltlab und eine in deinem Forum)
Teste einfach den Vorschlag von dir und berichte dann darüber.
mg H.B.
-
-
-
Gerne
Hier bitte
Code
Alles anzeigenThu, 14 Jan 2021 03:07:36 +0000 Message: Undefined array key "title" PHP version: 8.0.1 WoltLab Suite version: 5.3.2 Request URI: GET /news/acp/index.php?default-image-list/ Referrer: https://........de/acp/index.php?index/ User Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36 OPR/73.0.3856.329 Peak Memory Usage: 9086208/1342177280 ====== Error Class: wcf\system\exception\ErrorException Error Message: Undefined array key "title" Error Code: 0 File: /var/www/vhosts/..........de/httpdocs/pflanzen/lib/system/WCF.class.php (343) Extra Information: - Stack Trace: [{"file":"\/var\/www\/vhosts\/...........de\/httpdocs\/pflanzen\/lib\/system\/template\/TemplateEngine.class.php(598) : eval()'d code","line":1,"function":"handleError","class":"wcf\\system\\WCF","type":"::","args":[]},{"file":"\/var\/www\/vhosts\/...........de\/httpdocs\/pflanzen\/lib\/system\/template\/TemplateEngine.class.php","line":598,"function":"eval","class":"","type":"","args":[]},{"file":"\/var\/www\/vhosts\/...........de\/httpdocs\/pflanzen\/lib\/data\/language\/Language.class.php","line":159,"function":"fetchString","class":"wcf\\system\\template\\TemplateEngine","type":"->","args":[]},{"file":"\/var\/www\/vhosts\/...........de\/httpdocs\/pflanzen\/lib\/data\/language\/Language.class.php","line":194,"function":"getDynamicVariable","class":"wcf\\data\\language\\Language","type":"->","args":[]},{"file":"\/var\/www\/vhosts\/..........\/httpdocs\/pflanzen\/acp\/templates\/compiled\/0_news_1_defaultImageList.php","line":709,"function":"tplGet","class":"wcf\\data\\language\\Language","type":"->","args":[]},{"file":"\/var\/www\/vhosts\/...........de\/httpdocs\/pflanzen\/lib\/system\/template\/TemplateEngine.class.php","line":334,"args":["\/var\/www\/vhosts\/...........de\/httpdocs\/pflanzen\/acp\/templates\/compiled\/0_news_1_defaultImageList.php"],"function":"include","class":"","type":""},{"file":"\/var\/www\/vhosts\/...........de\/httpdocs\/pflanzen\/lib\/page\/AbstractPage.class.php","line":323,"function":"display","class":"wcf\\system\\template\\TemplateEngine","type":"->","args":[]},{"file":"\/var\/www\/vhosts\/...........de\/httpdocs\/pflanzen\/lib\/page\/AbstractPage.class.php","line":114,"function":"show","class":"wcf\\page\\AbstractPage","type":"->","args":[]},{"file":"\/var\/www\/vhosts\/...........de\/httpdocs\/pflanzen\/lib\/system\/request\/Request.class.php","line":83,"function":"__run","class":"wcf\\page\\AbstractPage","type":"->","args":[]},{"file":"\/var\/www\/vhosts\/...........de\/httpdocs\/pflanzen\/lib\/system\/request\/RequestHandler.class.php","line":107,"function":"execute","class":"wcf\\system\\request\\Request","type":"->","args":[]},{"file":"\/var\/www\/vhosts\/...........de\/httpdocs\/pflanzen\/news\/acp\/index.php","line":9,"function":"handle","class":"wcf\\system\\request\\RequestHandler","type":"->","args":[]}]mfg H.B.
-
Hallo zusammen.
Habe das Plugin von News-System installiert.
Unter php 8.0.1 wird aber ein Fatal Error angezeigt wie hier
Dieser Fehler wird erzeugt wenn ich im ACP auf Apps > Standard Bilder anklicke.
Sobald ich auf php 7.4.14 umstelle funktioniert alles wieder.
mg H.B.
-
Also wir haben auf maximal 20 Eier eingestellt und das langt völlig aus

-
Home-Office brauch ich nicht mehr bin Rentner und buddle lieber im Garten.

-
Das ganze Jahr ist Sonntag bei mir lol

-
Hi Mr.Stone
So jetzt sieht es bei mir auch super aus.
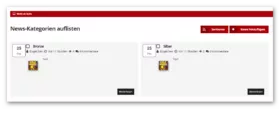
Zweispaltig :
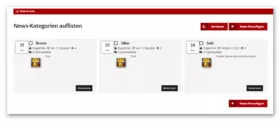
Dreispaltig:
und im Dashboard Ungelesene News :
Folgender CSS nutze ich dazu :
CSS
Alles anzeigen@include screen-md-up { .containerBoxList.doubleColumned > li { padding: 10px !important; } .containerBoxList.doubleColumned .messageContent { padding: 10px; } .containerBoxList.doubleColumned .messageContent .containerHeadline { min-height: 60px; } .containerBoxList.doubleColumned .messageContent .messageBody.htmlContent { min-height: 135px; margin-top: 0; } } @include screen-md-up { .containerBoxList.tripleColumned > li { padding: 10px !important; } .containerBoxList.tripleColumned .messageContent { padding: 10px; } .containerBoxList.tripleColumned .messageContent .containerHeadline { min-height: 60px; } .containerBoxList.tripleColumned .messageContent .messageBody.htmlContent { min-height: 135px; margin-top: 0; } } /* Newslist-Container */ .newsList.messageList.containerBoxList.tripleColumned, .newsList.messageList.containerBoxList.doubleColumned{ margin-left: -10px; } article.news:not(.ignoredUserMessage), article.news > div > section { margin-right: -10px; } .news > div.messageContent > div > div:not(.newsDateBadge) { margin-left: -10px; }mg

-
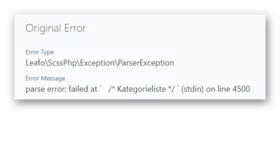
Hi Mr.Stone bei deinem Code ist etwas nicht ganz ok
Das kommt da raus beim Einbau.
Danke trotzdem dafür, aber ich lasse es so wie ich es bei mir ausgetüftelt habe.
mg H.B.

-
Hi Mr.Stone
Danke das du sofort helfen wolltest.
Habe die Lösung dazu wie man jetzt zwei und dreispaltige News direkt mit CSS kombinieren kann.
So sieht das dann als Dreispaltig aus :
Folgender CSS-Code nutze ich für zwei und dreispaltig
CSS
Alles anzeigen@include screen-md-up { .containerBoxList.doubleColumned > li { padding: 10px !important; } .containerBoxList.doubleColumned .messageContent { padding: 10px; } .containerBoxList.doubleColumned .messageContent .containerHeadline { min-height: 60px; } .containerBoxList.doubleColumned .messageContent .messageBody.htmlContent { min-height: 135px; margin-top: 0; } } @include screen-md-up { .containerBoxList.tripleColumned > li { padding: 10px !important; } .containerBoxList.tripleColumned .messageContent { padding: 10px; } .containerBoxList.tripleColumned .messageContent .containerHeadline { min-height: 60px; } .containerBoxList.tripleColumned .messageContent .messageBody.htmlContent { min-height: 135px; margin-top: 0; } }Das die Höhe bei den Ungelesenen News gleichbleibt nutze ich immer die gleiche Größe der Vorschau-Bilder wie z.B. 200x200px
Dadurch entfällt ein weiterer CSS-Code.
mg H.B.