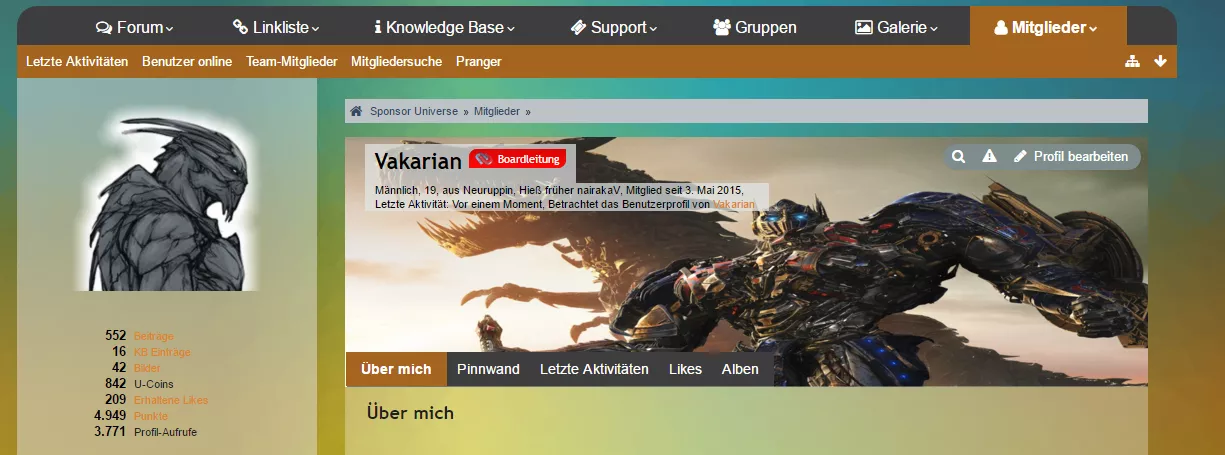
Da ich jetzt öfters gefragt wurde, wie ich das mit den Titelbildern bei mir mit dem Plugin "Benutzer Profile Design" gemachte habe, hier die Antwort.
Gleich eins vorweg, das Plugin bezieht sich sehr auf den Style, es kann daher möglich sein, dass dies hier nicht bei jedem Style wie gewollt funktioniert.
Auch kann ich nur empfehlen vorher von allen Änderungen ein Backup zu machen.
1. Schritt
Kopiere ../wcf/templates/user.tpl nach ../wcf/templates/DeinStyle/user.tpl (falls nicht bereits eine user.tpl im Template Verzeichnis des Stils existiert.
2. Schritt
Im ACP unter Darstellung > Stiele > Bild Positionen auflisten > Hintergrund Bild für den Header im Profil
den Wert bei "CSS" von section.content > header.boxHeadline.userHeadline auf #tplUser .boxHeadline ändern.
3. Schritt
Ersetze in der Datei ../wcf/templates/DeinStyle/user.tpl folgenden Code:
<h1>{$user->username}{if $user->banned} <span class="icon icon16 fa-lock jsTooltip jsUserBanned" title="{lang}wcf.user.banned{/lang}"></span>{/if}{if MODULE_USER_RANK}
{if $user->getUserTitle()}
<span class="badge userTitleBadge{if $user->getRank() && $user->getRank()->cssClassName} {@$user->getRank()->cssClassName}{/if}">{$user->getUserTitle()}</span>
{/if}
{if $user->getRank() && $user->getRank()->rankImage}
<span class="userRankImage">{@$user->getRank()->getImage()}</span>
{/if}
{/if}</h1>
<ul class="dataList">
{if $user->isVisibleOption('gender') && $user->gender}<li>{lang}wcf.user.gender.{if $user->gender == 1}male{else}female{/if}{/lang}</li>{/if}
{if $user->isVisibleOption('birthday') && $user->getAge()}<li>{@$user->getAge()}</li>{/if}
{if $user->isVisibleOption('location') && $user->location}<li>{lang}wcf.user.membersList.location{/lang}</li>{/if}
{if $user->getOldUsername()}<li>{lang}wcf.user.profile.oldUsername{/lang}</li>{/if}
<li>{lang}wcf.user.membersList.registrationDate{/lang}</li>
{event name='userDataRow1'}
</ul>
{if $user->canViewOnlineStatus() && $user->getLastActivityTime()}
<dl class="plain inlineDataList">
<dt>{lang}wcf.user.usersOnline.lastActivity{/lang}</dt>
<dd>{@$user->getLastActivityTime()|time}{if $user->getCurrentLocation()}, {@$user->getCurrentLocation()}{/if}</dd>
{event name='userDataRow2'}
</dl>
{/if}
mit folgendem:
<h1><span class="ProfileHeaderH1" >{$user->username}{if $user->banned} <span class="icon icon16 fa-lock jsTooltip jsUserBanned" title="{lang}wcf.user.banned{/lang}"></span>{/if}{if MODULE_USER_RANK}
{if $user->getUserTitle()}
<span class="badge userTitleBadge{if $user->getRank() && $user->getRank()->cssClassName} {@$user->getRank()->cssClassName}{/if}">{$user->getUserTitle()}</span>
{/if}
{if $user->getRank() && $user->getRank()->rankImage}
<span class="userRankImage">{@$user->getRank()->getImage()}</span>
{/if}
{/if}</span></h1>
<ul class="dataList"><span class="ProfileHeaderDatalist">
{if $user->isVisibleOption('gender') && $user->gender}<li>{lang}wcf.user.gender.{if $user->gender == 1}male{else}female{/if}{/lang}</li>{/if}
{if $user->isVisibleOption('birthday') && $user->getAge()}<li>{@$user->getAge()}</li>{/if}
{if $user->isVisibleOption('location') && $user->location}<li>{lang}wcf.user.membersList.location{/lang}</li>{/if}
{if $user->getOldUsername()}<li>{lang}wcf.user.profile.oldUsername{/lang}</li>{/if}
<li>{lang}wcf.user.membersList.registrationDate{/lang}</li>
{event name='userDataRow1'}
{if $user->canViewOnlineStatus() && $user->getLastActivityTime()}
<dl class="plain inlineDataList">
<dt>{lang}wcf.user.usersOnline.lastActivity{/lang}</dt>
<dd>{@$user->getLastActivityTime()|time}{if $user->getCurrentLocation()}, {@$user->getCurrentLocation()}{/if}</dd>
{event name='userDataRow2'}
</dl>
{/if}</ul></span>4. Schritt
Füge deinen Style folgenden CSS Code hinzu:
#tplUser .boxHeadline {
padding-left: 20px;
padding-right: 10px;
margin-bottom: -56px;
height: 250px;
}
#tplUser .ProfileHeaderH1 {
background-color: rgba(225, 231, 233, 0.7);
display: inline-block;
font-weight: bold;
margin-top: 7px;
margin-left: 0px;
padding-left: 10px;
padding-right: 10px;
color: #000;
}
#tplUser .ProfileHeaderDatalist {
background-color: rgba(225, 231, 233, 0.7);
color: #000;
display: inline-block;
margin-left: 0px;
padding-left: 10px;
padding-right: 10px;
}
5. Schritt
den Cache leeren.