Grafik "verschieben"
-
- Mehrere Ranggrafiken
-
BloomCake -
26. März 2016 um 16:29 -
Geschlossen
Vielen dank.
-
-
-
Vielen Dank

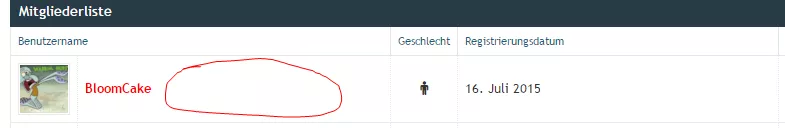
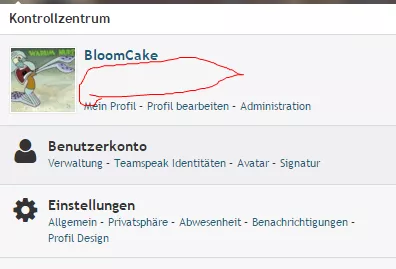
Leider kann man bei Dir die Profile als Gast sehen. Im normalen Stil sind die ja neben den Namen im Profil.
Wie darf ich das verstehen?

-
Wenn das dein Forum hier ist https://multidemonhunter.de/forum/ fehlt den Gästen das recht Profile zu sehen. Kommt immer meine Lieblingsmeldung:
Der Zutritt zu dieser Seite ist Ihnen leider verwehrt. Sie besitzen nicht die notwendigen Zugriffsrechte, um diese Seite aufrufen zu können.
Würde das gerne live sehen, mit dem Profil. Denn im Standardstil wird der Rang neben dem Benutzernamen angezeigt.
*Grins da hat das Wort "nicht" gefehlt. Habs korrigiert

-
Ist gewollt :p
Habe es gerade geändert, dass du dir es gerne live anschauen kannst.
-
Ok. Danke. Kannst wieder zumachen. Da muss ich leider passen. Vielleicht kann @Cyperghost helfen.
-
-
Leider immer noch nicht

Folgendes habe ich nun eingefügt. Die Grafiken sind aber immer noch nicht neben dem Namen
 Code
Code
Alles anzeigen#tplUser h1{ display:inline-block; } div.multirankContainer{ padding: 7px 2px; vertical-align: top; display:inline-block; } #tplMembersList .userTitleBadge { margin: 0 3px; } .multirankContainer{ display: inline-block; } .multirankContainer > *{ display: inline-block; margin-left:5px; } -
Versuch mal das hier
CSS
Alles anzeigen#tplUser { h1{ display:inline-block !important; } div.multirankContainer{ padding: 7px 2px; vertical-align: top; display:inline-block !important; } } #tplMembersList .userTitleBadge { margin: 0 3px; } .multirankContainer{ display: inline-block !important; } .multirankContainer > *{ display: inline-block; margin-left:5px; } -
Dankeschön
 Funktioniert genauso wie ich es möchte
Funktioniert genauso wie ich es möchte 
-
-
Kann mir da keiner weiterhelfen?

-
Ups, habe dich ganz vergessen

Also das zweite Bild geht ohne Template Änderung nicht.Bei dem ersten Bild, muss ich leider passen das ist die Mitglieder-Liste von BlackRider, wenn ich mich richtig erinnere oder?
Da vermute ich auch das dies nicht ohne einer Template Änderung Funktionieren wird.
Sowie ohne Kenntnisse von Php
-
Jop richtig. Von BlackRider

Rrwww.. das kann mir keiner machen?

-
Ich werde mal sehen ob ich das als Zusatz Plugin erstellen kann

-
Ich werde mal sehen ob ich das als Zusatz Plugin erstellen kann

Das wäre echt super

-

Cyperghost
27. Mai 2018 um 12:40 Hat das Thema geschlossen. -

Cyperghost
15. August 2019 um 22:08 Hat das Thema geschlossen.