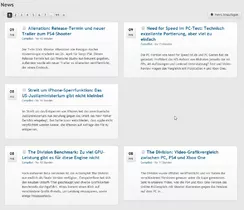
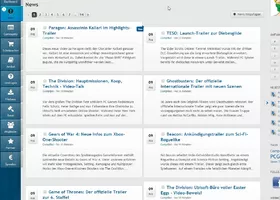
Newsanzeige 2-spaltig im CMS
-
Jacky -
8. März 2016 um 14:47 -
Geschlossen
Vielen dank.
-
-
Hi Jacky
ja ist Möglich dafür nimmst du diesen Code....CSS
Alles anzeigen@media all and (min-width: 1025px) { .message.messageReduced { width: 47%; margin-right: 2%; margin-bottom: 15px; float: right; } li:nth-child(2n+1) .message .messageContent { margin-right: 0px !important; } }die Werte kann man noch an passen wenn man will....
mfg
-
Werd ich morgen testen, über Handy sehe ich Änderungen nicht. Danke für den Tipp.
-
Habe es ein wenig für mich geändert, jedoch funktioniert der Code von carp5 sehr gut.
An dieser Stelle, Danke für den Code.
-
-
@carp5 danke dir funktioniert bei mir auch soweit.
@PoooMukkel hast du im Dashboard unter Letzten News auch 6 eingetragen?
-
hast du im Dashboard unter Letzten News auch 6 eingetragen?
Nein. Ich lasse auf dem Dashboard gar keine News anzeigen. Aber wenn ich den Code in meinen Style eingebe, dann wird auch die komplette News-Seite zweispaltig angezeigt.
-
Nein. Ich lasse auf dem Dashboard gar keine News anzeigen. Aber wenn ich den Code in meinen Style eingebe, dann wird auch die komplette News-Seite zweispaltig angezeigt.
Stimmt du hast Recht, da wird es dann auch 2-spaltig angezeigt und auch versetzt. hmm
-
-
-
Mit dem Code klappt es. Wobei es noch nicht zu 100% perfekt aussieht...

-
Ach du meinst 2 spaltig auf der News-Seite
 da soll es doch normal angezeigt werden also untereinander.
da soll es doch normal angezeigt werden also untereinander. -
Mit dem Code klappt das zweispaltig. Habe den Code aber eben wieder entfernt. Ist mir untereinander doch lieber...

-
Mit dem Code klappt es. Wobei es noch nicht zu 100% perfekt aussieht...
Habe bemerkt das in einer News mindestens 2 Zeilen sein müssen sonst sind die Boxen unterschiedlich hoch.
Habe festgestellt das sich das auch auf die Darstellung an anderen Ecken z.B. in Moderation bemerkbar macht . Also nicht wirklich brauchbar dann.

-
Deswegen lasse ich es so, wie es ist. Aber vielen Dank für den Code!
-
Code gibt es in Hülle und Fühle... Hier wer ein Code das sie gleich hoch sind nur halt auch noch nicht Ganz....
CSSul[data-type="de.wbb-elite.news.clipboard"] > li{width: 49%; display: inline-block; vertical-align: top;} ul[data-type="de.wbb-elite.news.clipboard"] > li > article{height: 400px !important; overflow: hidden;}Außerdem war ja auch die Rede vom CMS und nicht vom News System selbst...
MFG
-
Der Code kann nur von Mitgliedern genutzt werden keinen Gäste weil der data-Tag nicht vorhanden genau so wie bei nicht Moderatoren
-
Aussser der Code für das CMS der geht immer... egal ob Gast oder User... MFG
-
Am besten wäre es so eine Funktion mit einzubauen damit es Cms kompatibel ist so wie es bei voilla News war.
-
Also der Code aus Beitrag 2 funzt bei mir prima

-