Registerkarte "Kommentare" komplett ausblenden?
-
- News-System
-
PoooMukkel -
6. März 2016 um 14:19 -
Geschlossen
Vielen dank.
-
-
Hast du am Template etwas geändert?
Von der news.tpl. -
Nein. Habe keine Änderung vorgenommen an besagtem Template.
-
Muss aber, denn es wird ausgeblendet sobald du die Option für die Kommentare deaktivierst.
-
Welche Option? Ich habe nur die Benutzergruppenrechte angepasst...
EDIT: Ahhhhh, ich bin so ein Depp... Jetzt gibt es die Registerkarte nicht mehr. Hatte eben nur die Rechte deaktiviert, aber nicht die Option selbst.

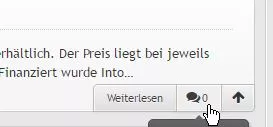
Aber... Wenn ich über die News in der Übersicht fahre, wird immer noch das Symbol für die Kommentare rechts unten angezeigt.

Bekomme ich dieses Symbol auch noch weg?
-
Aus dem Template newslist Folgendes entfernen
Code<li class="toTopLink"><a href="{$news->getLink()}#comments" title="{lang}wcf.acp.group.option.category.user.message.comment{/lang} ({$news->comments})" class="button jsTooltip"><span class="icon icon16 icon-comments"></span><span>{$news->comments}</span></a>Ab Zeile 84 etwa
-
Möchte eigentlich ungern an einem Template rumfummeln. Lieber wäre mir, wenn das auch durch die Deaktivierung der Kommentare verschwinden würde.

-
Ja das wäre das Einfachste.

-
Habs:
Du musst Template newsList folgende Ergänzung machen:
Smarty{if DE_WBB_ELITE_NEWS_ENABLE_COMMENT} <li class="toTopLink"><a href="{$news->getLink()}#comments" title="{lang}wcf.acp.group.option.category.user.message.comment{/lang} ({$news->comments})" class="button jsTooltip"><span class="icon icon16 icon-comments"></span><span>{$news->comments}</span></a> {/if}
Dazu gekommen ist vorher eine IF Abfrage
Hier mal mein Template ab der Footer Zeile
 Smarty
Smarty
Alles anzeigen<footer class="messageOptions"> <nav class="jsMobileNavigation buttonGroupNavigation"> <ul class="smallButtons buttonGroup"> {if $news->canRead()} <li class="toTopLink"><a href="{$news->getLink()}" title="{lang}wcf.global.button.readMore{/lang}" class="button jsTooltip"><span>{lang}wcf.global.button.readMore{/lang}</span></a> {/if}{if DE_WBB_ELITE_NEWS_ENABLE_COMMENT} <li class="toTopLink"><a href="{$news->getLink()}#comments" title="{lang}wcf.acp.group.option.category.user.message.comment{/lang} ({$news->comments})" class="button jsTooltip"><span class="icon icon16 icon-comments"></span><span>{$news->comments}</span></a>{/if} <li class="toTopLink"><a href="{$anchor}" title="{lang}wcf.global.scrollUp{/lang}" class="button jsTooltip"><span class="icon icon16 icon-arrow-up"></span> <span class="invisible">{lang}wcf.global.scrollUp{/lang}</span></a> </li> </ul> </nav> </footer>Vielleicht könntest Du es standardmäßig integrieren @Cyperghost
-
ja, ist schon beim nächsten update drinnen

-
Super

-
ist schon beim nächsten update drinnen
Perfekt. Dann warte ich auf Freischaltung des Updates und ändere nichts manuell.

-

Cyperghost
27. Mai 2018 um 12:40 Hat das Thema geschlossen. -

Cyperghost
15. August 2019 um 22:08 Hat das Thema geschlossen.


