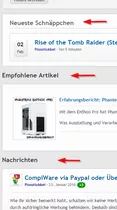
Design der Slideshow an andere Boxen anpassen?
-
- News-System
- umgesetzt
-
PoooMukkel -
2. Februar 2016 um 10:45 -
Geschlossen
Vielen dank.
-
-
wo ist denn das Problem?
Genau so ist es beabsichtig.Du kannst aber gerne das Template für dich anpassen

dashboardBoxNewestNewsCode
Alles anzeigen{if DE_WBB_ELITE_NEWS_SLIDER_ENABLE} {hascontent} <header class="boxHeadline boxSubHeadline"> <h2>{lang}wcf.dashboard.box.de.wbb-elite.news.newestNews{/lang}</h2> </header> <div class="slideshowContainer newsSlideshowContainer"> {content} {include file="newsList" objects=$latestNewsList application="news"} {/content} </div> <script data-relocate="true"> //<![CDATA[ $(function () { var article = $('.newsSlideshowContainer article.news'); article.removeClass('marginTop'); {if DE_WBB_ELITE_NEWS_SLIDESHOW_SHOW_SMALL} article.find('.newMessageBadge').remove(); article.find('.messageBody').remove(); {/if} if ($('.newsSlideshowContainer .newsImage').length == 0) { $('.newsSlideshowContainer').wcfSlideshow({ cycleInterval : {DE_WBB_ELITE_NEWS_SLIDER_TIME} }); } else { $('.newsSlideshowContainer .newsImage').load(function () { $('.newsSlideshowContainer').wcfSlideshow({ cycleInterval : {DE_WBB_ELITE_NEWS_SLIDER_TIME} }); }); } }); //]]> </script> {/hascontent} {else} <header class="boxHeadline boxSubHeadline"> <h2>{lang}wcf.dashboard.box.de.wbb-elite.news.newestNews{/lang}</h2> </header> {include file='newsList' application='news' objects=$latestNewsList} {/if} -
wo ist denn das Problem?
Genau so ist es beabsichtig.Ich dachte, es wäre nicht gewollt, dass der Titel in der Box steht. Bei den anderen Dashboard Boxen steht der Titel eben immer draußen.

-
Aber ich wollte das

-
Und wie hast du das bei mir jetzt korrigiert? Per Templateanpassung?
-
genau

-
Hab ich gerade entdeckt.
Kannst du mir noch verraten, was ich im Template anpassen muss, um eine Leerzeile zwischen Überschrift und Box zu bekommen?
-
folgende Zeile musst du dann ändern
<div class="slideshowContainer newsSlideshowContainer">
zu
<div class="slideshowContainer newsSlideshowContainer marginTop"> -
Perfekt! Funktioniert und sieht super aus! Danke!

-
Das ganze habe ich dann mal abgeändert und sollte ab jetzt mit der version 2.0.6 richtig aussehen
-
Ja, aber es fehlt die Leerzeile zwischen Überschrift und Box.

folgende Zeile musst du dann ändern
<div class="slideshowContainer newsSlideshowContainer">
zu
<div class="slideshowContainer newsSlideshowContainer marginTop"> -

Cyperghost
27. Mai 2018 um 12:40 Hat das Thema geschlossen. -

Cyperghost
15. August 2019 um 22:08 Hat das Thema geschlossen.