Hallo,
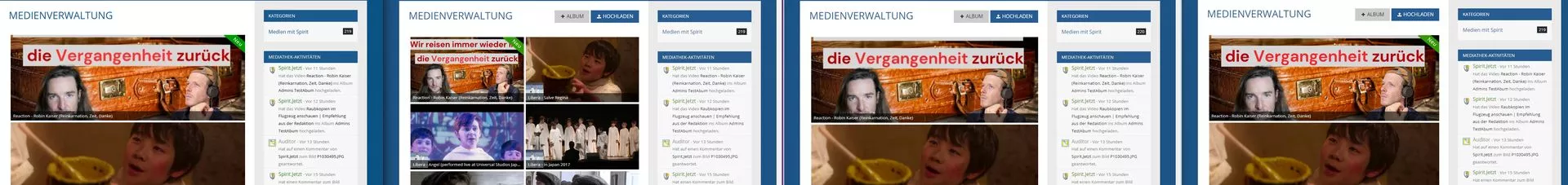
auf dem Testserver experimentiere ich mit der Darstellung «Flex» und der Vorschaubild Grösse «Klein». Je nach Browser werden mit dieser Einstellung, die Bilder durch die Informationen verdeckt, sobald man mit der Maus auf das Bild geht. Die nächst grössere Einstellung «Normal» ist zu wuchtig für unsere Zwecke, die Bilder sind zu gross.
Wäre es eventuell möglich, die Informationen «klickbar» zu machen, auch wenn sie das Bild überdecken?
Alternativ würde eine weitere Vorschaugrösse das Problem beheben. Die könnte dann «Mittel» heissen und 300 × 216 px gross sein.
Zusatzinfos:
Mit Firefox gibt es keinerlei Probleme mit der Darstellung. Chrome, Opera und Edge hingegen überdecken manche Bilder oder Videos.