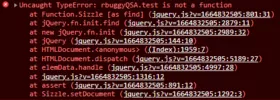
Fügt man Text in den Editor ein (z.B. mittels CTRL+V), wird ein Javascript-Fehler (mehrfach) erzeugt:
Nach etwas Analyse lässt sich EasyMedia als Übeltäter feststellen. Genau genommen diese Zeile:
bzw. der Block:
Code
$(document).on('DOMNodeInserted', function(e) {
if ($('aside.sidebar').hasClass('sidebarRightCollapsed') ) {
var boxImagesRow = 3;
$(".flex-images.images-grid-tiny").flexImages({
rowHeight: '40'
});
$(".flex-images.images-grid-small").flexImages({
rowHeight: '90'
});
$(".flex-images:not(.images-grid-tiny):not(.images-grid-small)").flexImages({
rowHeight: 290
});
$(".flex-images-boxImages").flexImages({
rowHeight: 290,
maxRows: boxImagesRow
});
}
});