Guten Abend zusammen,
Ich habe gerade etwas im CSS des News-System rumprobiert und bin dabei auf eine Anpassung gestoßen die man evtl. als Standard einführen könnte. Alles natürlich nur ein Vorschlag:
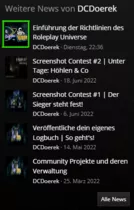
Und zwar geht es um die Bilder in der "Weitere News von [Autor]"Box (Siehe screenshot)

Beim ersten Eintrag (grün markiert) wurde dem Bild der Stil object-fit: cover; gegeben.
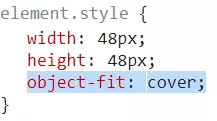
Die <img>-Tags werden standardmäßig in einer span angezeigt. Die Bilder selbst besitzen ja eine vordefinierten Größe:

Das objekt-fit sorgt dafür dass von den relativ großen News-Bildern noch was zu erkennen ist. ![]()
Das ganze ist natürlich stark davon abhängig welche Größe (bzw. welches Seitenverhältnis) für die eigenen News-Vorschaubilder gewählt wird. Aber generell kann man es auf 2 Szenarien runterbrechen:
- Es werden (nahezu) viereckige Banner verwendet.
Hier hätte man durch object-fit: cover; keinen großen Nachteil, da durch die vorgegebene (rechteckige) Größe trotzdem alles angezeigt werden könnte. - Oder es werden Banner verwendet die sehr viel Breiter als hoch sind. ( z.b. 1200x300 oder Seitenverhältnis 4:1; Breitbild)
Mit dem Stil object-fit: cover; würde man bei klassisch breiteren Bannern zumindest noch die Mitte erkennen können.
Ich teste noch etwas weiter rum, aber ich fand' die Anpassung so simpel & effektiv, dass ich sie auf jeden fall mal ansprechen wollte.
mfg

