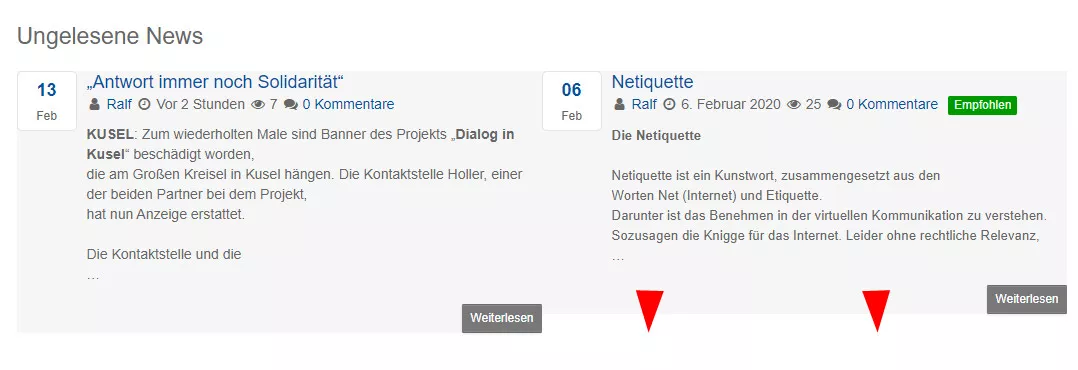
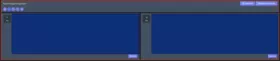
Ja wie auf dem Bild zu sehen ist würde ich gerne die Anzeige zweispaltig haben.
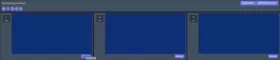
Das passt ja soweit auch bis darauf das die Boxen in der Vorschau halt nicht identisch von der Größe sind.
Kann ich das irgendwie beeinflussen oder gab es da eine Option?
Gewollt sind sagen wir mal im Höchstfalle 4 News und diese sollten eigentlich eine fixe Höhe haben damit das halt ordentlich ausschaut.
lg Ralf