Herzlich Willkommen zur Anleitung für den Additional Footer
In dieser Anleitung möchte Ich euch zeigen, wie Ihr den Additional Footer entfernen bzw. bearbeiten könnt.
Eine Schritt-für-Schritt Anleitung, um auch ohne HTML Kenntnisse den Additional Footer euren Wünschen anzupassen.
Schritt 1: Wie kann ich den Additional Footer entfernen?
Wenn du den Additional Footer nicht im Design haben möchtest, kannst du diesen ganz leicht entfernen.
Logge dich dazu ins ACP (Admin Control Panel) ein und wähle die Kategorie "Anpassung" -> "Stile".
Wähle nun den Stil aus, in dem der Additional Footer entfernt werden soll. Wähle das "Bearbeiten"-Icon (Stift).
Wechsle im Tab-Menü zu "Erweiterte Einstellungen", im Textfeld "Individuelles CSS und SCSS".
Füge ganz unten folgende Textzeilen ein:
Klicke auf "Absenden". Der Additional Footer sollte nun vollständig ausgeblendet werden. Möchtest du diesen wieder
reaktiveren, lösche einfach die oben genannte Textzeilen wieder aus dem Code.
Schritt 2: Wie kann ich den Additional Footer bearbeiten?
Logge dich dazu ins ACP (Admin Control Panel) ein und wähle die Kategorie "Anpassung" -> "Templates".
Ändere oben in den Filter-Einstellungen "Standardtemplates" zu deinem jeweiligen Stilnamen (Beispielsweise: "BaseLine"),
klicke auf "Absenden". Nun werden dir eine Handvoll von Templates zum bearbeiten angeboten, wähle das Template "AdditionalFooter".
Wähle das "Bearbeiten"-Icon (Stift).
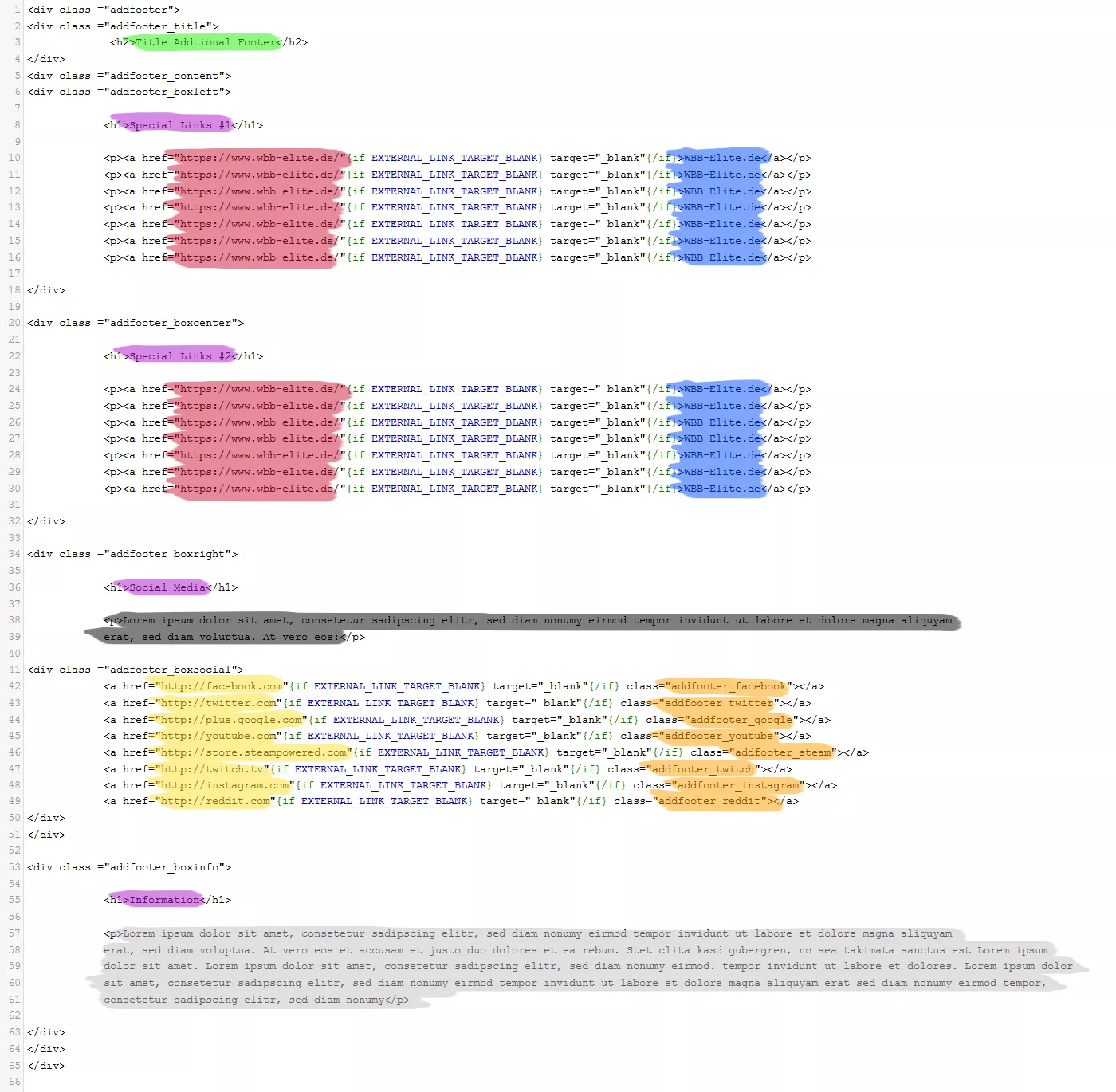
Der vorhandene HTML-Code sieht in etwa wie folgt aus:
(Ich markiere die wichtigsten Stellen, und erkläre weiter unten welche Bedeutungen sie haben!)
Legende:
Grün: Überschrift und Slogan / Begleittext des Footers.
Lila: Überschrift(-en) der jeweiligen Box(-en).
Rot: Verlinkung, auf welche Seite der User weitergeleitet werden soll.
Blau: Name, bzw. Text der jeweiligen Verlinkung welcher im Footer angezeigt wird.
Gelb: Verlinkung zu der jeweiligen Social-Media Seite.
Orange: Beschreibung der jeweiligen Social-Media Seite.
Schwarz: Informationstext / Begleittext der dritten (Social Media) Box.
Grau: Informationstext der vierten (Rechten) Box im Additional Footer.Ich hoffe diese Anleitung konnte euch helfen, ansonsten bei Problemen oder auch Fragen einfach melden, Ich werde euch schnellstmöglich helfen!