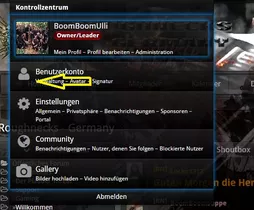
Icon im Benutzer dropdown menü ändern
-
RN_Flocke -
28. August 2016 um 12:34 -
Geschlossen
Vielen dank.
-
-
Das ganze kannst du über eine Template Änderung machen.
Falls du aber nur ein anders Icon anzeigen möchtest geht dies über die Datenbank.Bei der Template Änderung kannst du dies über das Template userPanel machen in der Zeile 51
Code
Alles anzeigen{foreach from=$__wcf->getUserMenu()->getMenuItems('') item=menuCategory} <li class="dropdownDivider"></li> <li class="interactiveDropdownUserMenuItem"> <div class="box32"> <div><span class="icon icon32 {@$menuCategory->getIconClassName()}"></span></div> <div class="containerHeadline"> <h3>{lang}{$menuCategory->menuItem}{/lang}</h3> <ul class="interactiveDropdownUserMenuLinkList"> {foreach from=$__wcf->getUserMenu()->getMenuItems($menuCategory->menuItem) item=menuItem} <li><a href="{$menuItem->getProcessor()->getLink()}">{@$menuItem}</a></li> {/foreach} </ul> </div> </div> </li> {/foreach}um genau zu sein diese Zeile <div><span class="icon icon32 {@$menuCategory->getIconClassName()}"></span></div>
Dort must du abfragen welche Kategorie es ist und dann das passende Bild ausgeben. -
Oha ,
Vielen Dank , Probiere Ich nachher mal aus.Aber wie verlinke Ich die Grafik dann, oder sehe Ich es nur nicht ?
-
Du must den Inhalt ersetzen.
Durch <div><img src="URL_ZUM_BILD" alt="Name"></div>